Kamonohashi
2022Kamonohashi is an independent team of creatives that build minimalistic web applications related to games, productivity, music and art.
Coming soon.
Draw The Word: A Draw and Guess Game But Using Your Phone's Tilt
2021
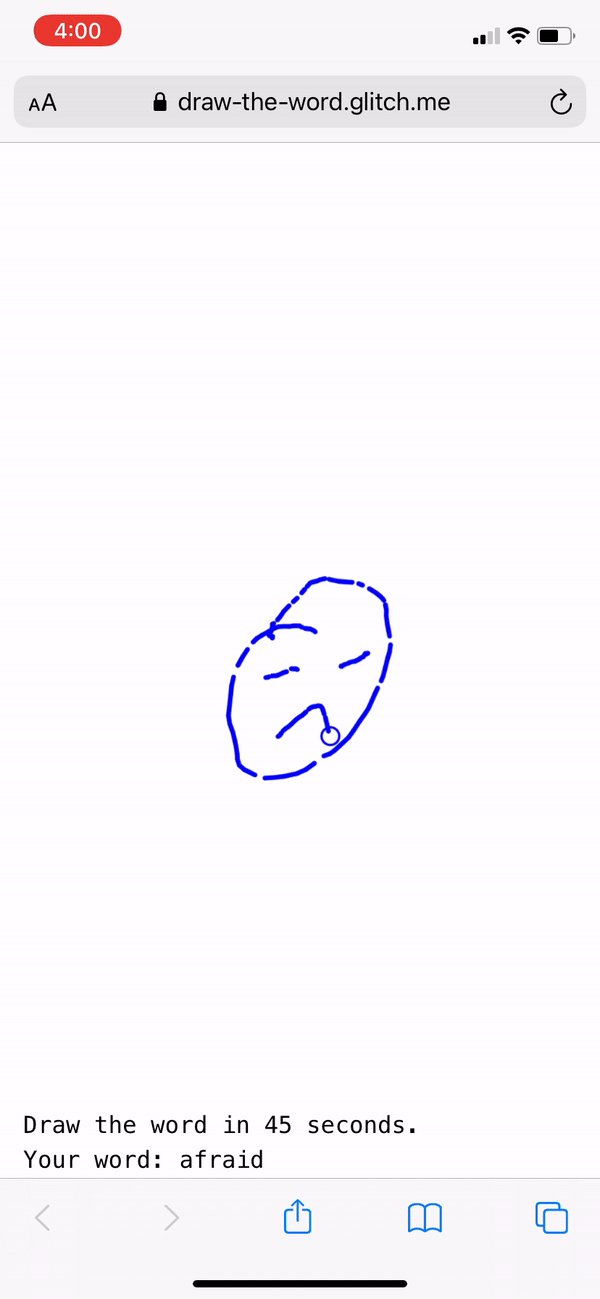
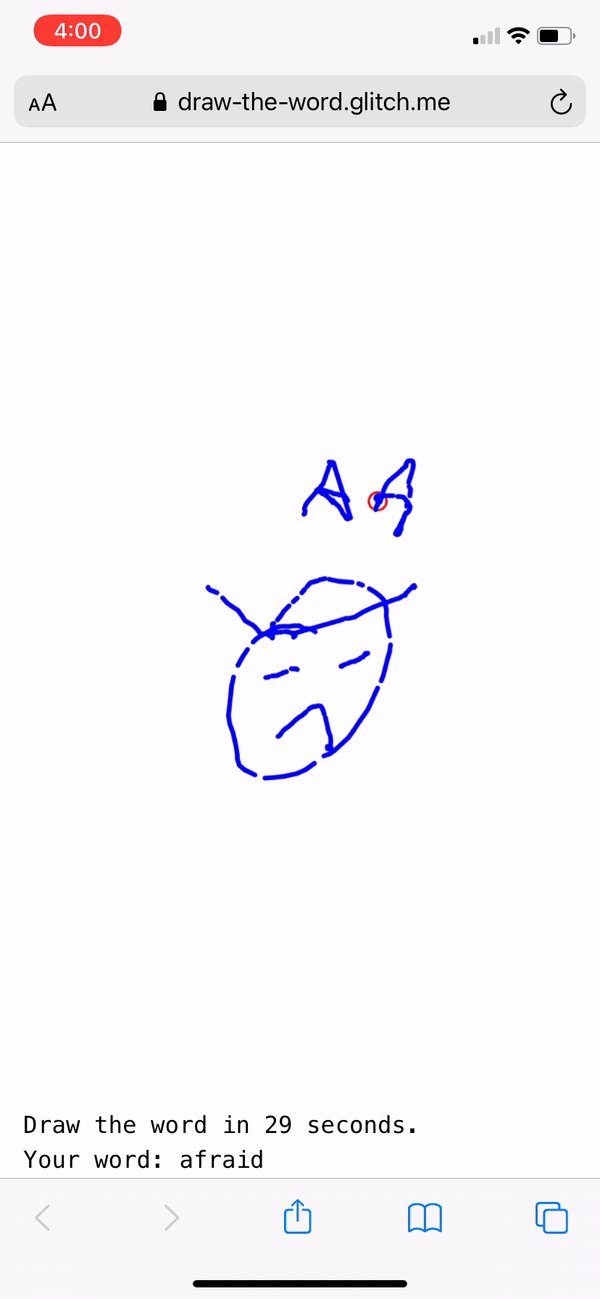
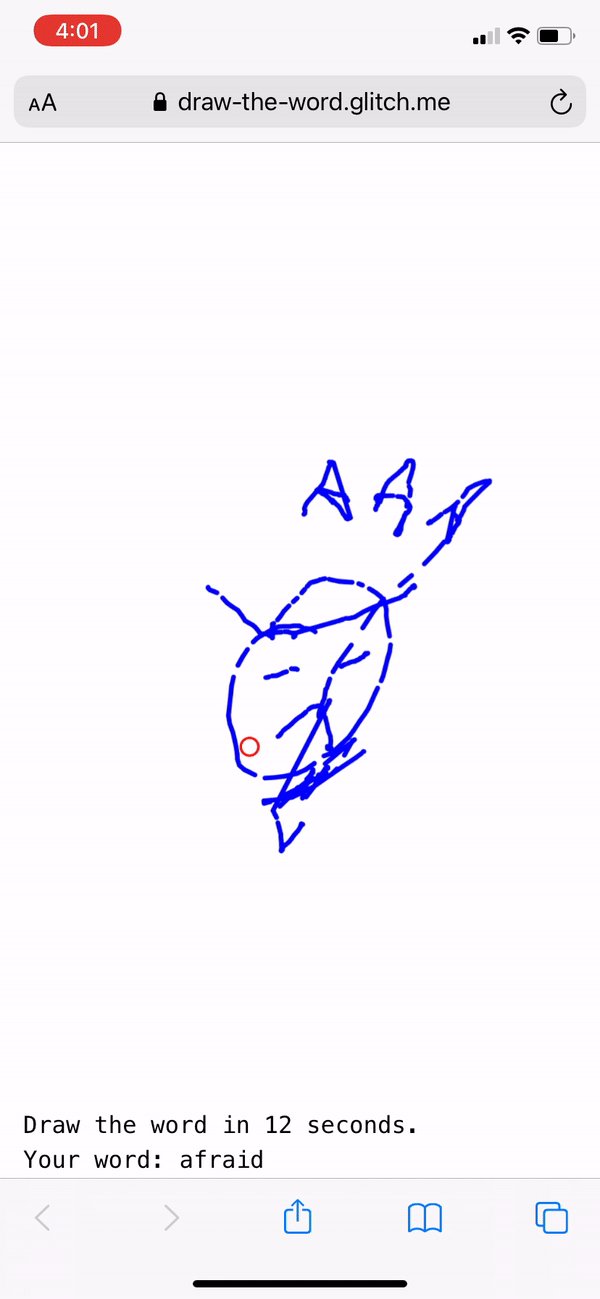
Draw the Word is a traditional Draw and Guess game but with multiple drawers and only one guesser. All the players except the one who guesses have to draw on a single canvas by tilting their phones.
This is a group project for Collective Play course, taught by Mimi Yin.

Roles
Code by Yona Ngo,
Architecture & Diagram by En Tung Liu,
Instructions & Testing by Angelo Espinosa Tiu ,
Supervised by Mimi Yin



How to Play
- Arrange yourselves in a circle facing inwards with your phones, connect to the server using the link.
- One of the players will be randomly selected to be the guesser. Everyone else will be given a shared prompt through your phones. Please try your best to try and depict the word by using your phones’ tilt to draw on the canvas together.
- You are allowed to communicate with your collaborators, just make sure you don’t reveal the prompt to the guesser. The guesser will then have a limited amount of time to guess the prompt based on your collaborative work.
- The guesser can guess the word when the drawers are drawing or after that.
- The drawers have 60 seconds to draw.


Playtest
During the playtest, we also tested out different approaches to play the game.
Another way we tried out was to have a group of people as guessers and another group as drawers. The drawing was performed by putting the phone on your head and try to draw the word by moving your body.

How It Works
The Draw the Word game was created using p5.js, node.js, and socket.io. A host client manages when the game starts, and when it ends, player clients provide the drawing features and a canvas. The server receives the information about each client, generates the random word to draw and defines, which player is the guesser.


Tools & Process
Draw The Word was coded using socket.io, p5.js, express.js and glitch!
You can see the source code here.
Draw The Word was coded using socket.io, p5.js, express.js and glitch!
You can see the source code here.
Thank Thank Thank
Thankful for being in the same group with Angelo and En Tung. Special thanks to my classmates who had enough courage to playtest the game, and to Mimi Yin, who supervised and code reviewed this project.
Thankful for being in the same group with Angelo and En Tung. Special thanks to my classmates who had enough courage to playtest the game, and to Mimi Yin, who supervised and code reviewed this project.
when you don’t reply
2019
when you don't reply. is a web installation that represents another side of online relationships.
In the digital age, the way we communicate online can be so different to real life. Something, that might not seem hurtful to hear might be extremely painful to read.
This web installation was created to show how often online communication can make a person afraid of being forgotten, feeling lonely, or being misunderstood.
Try Talking to Matsu Yourself
Background
Not a long time ago I had quite a deep talk with my colleague about virtual communication. She told me about how often she overthinks when she talks to someone online. Apparently, she was not the only one who had such struggles.
Online relationships played a huge role in my life as well. In my teenage years, being the only asian in my school, I used to seek comfort in online communities and language exchange websites, which allowed me to talk to people from all over the world and feel less isolated.
While it brought me a lot of joy and friends, it brought a lot of misunderstandings as well.
Sometimes, delays in response or incomplete messages can create a lot of negative thoughts, often to the point that you start losing confidence, disliking youself and thinking that you are unwanted.
My online friend Tommy and I decided to create this web installation to remind people that overthinking and having unwelcome thoughts is a part of online communication that everyone goes through. It is normal to overthink sometimes since we are all human. Though, it is important to be aware of it and not to let those negative feelings make you feel unloved or lonely.
Tools & Process
The project uses React.js to create a web chat interface that waits 5 seconds for you to type the first message. If you did not say anything it picks a random message from a predefined array of 'bad' messages to reply to you.
The project uses React.js to create a web chat interface that waits 5 seconds for you to type the first message. If you did not say anything it picks a random message from a predefined array of 'bad' messages to reply to you.
Thank Thank Thank
Miss my dear ex-colleague Alice and our talks on online relationships.
Thank you, Tommy, for helping me with React.js when it was Greek to me!
Miss my dear ex-colleague Alice and our talks on online relationships.
Thank you, Tommy, for helping me with React.js when it was Greek to me!
Vistaprint
2021
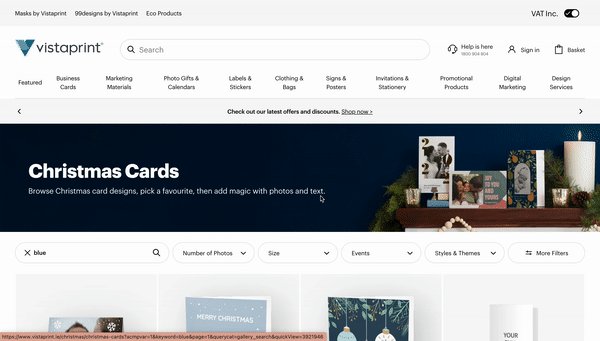
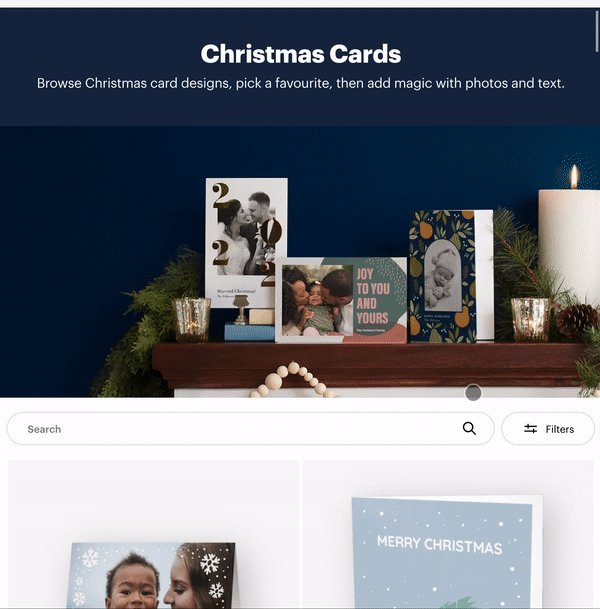
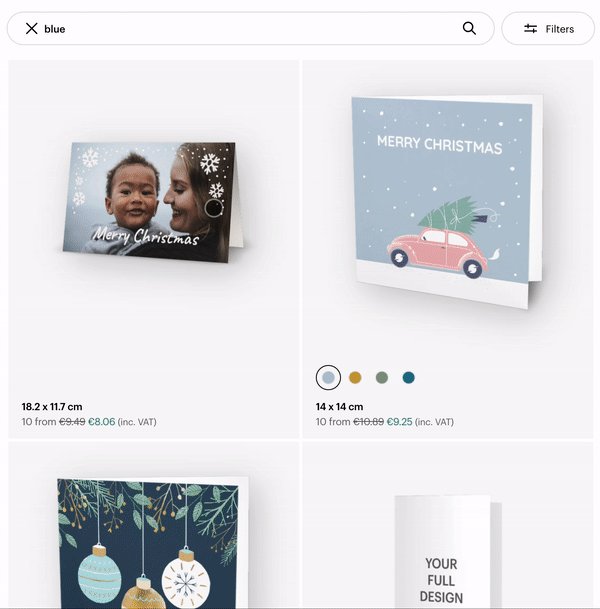
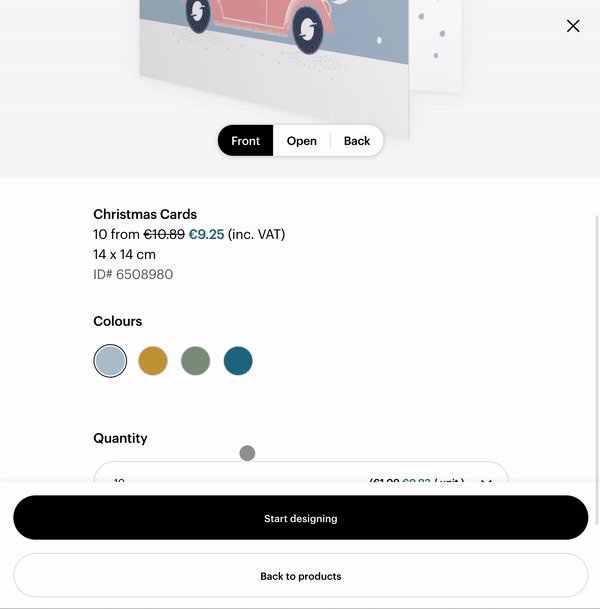
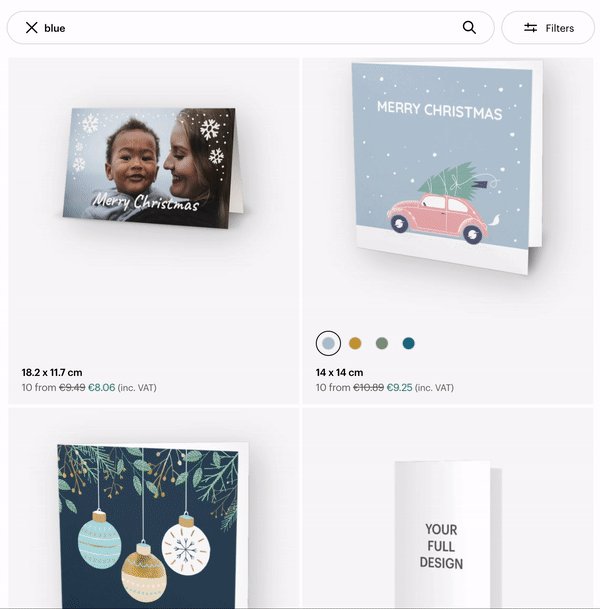
Vistaprint, a Cimpress company, helps small business owners create expertly designed, up-to-date custom marketing – the assortment of products they need to look and feel professional, prepared and plugged in.
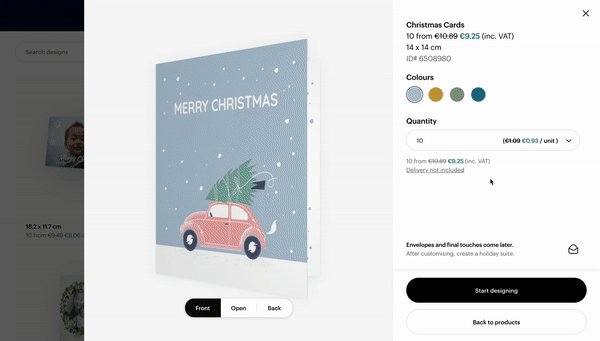
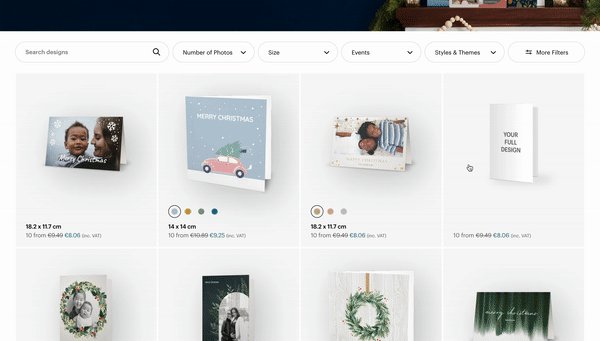
With more than 20 million customers worldwide, Vistaprint offers an enormous selection of customizable design templates for marketing and promotional materials.
Used technologies: React, Redux, Typescript, Gatsby, Graphql etc.
My responsibilities: besides collaborating with the amazing technology team and designers at Work & Co, I worked on the internal search logic, buttons animations, quick view responsive UI, as well as SEO-related features and optimizing the algorithms and refactoring the existing code.
![]()
With more than 20 million customers worldwide, Vistaprint offers an enormous selection of customizable design templates for marketing and promotional materials.
Used technologies: React, Redux, Typescript, Gatsby, Graphql etc.
My responsibilities: besides collaborating with the amazing technology team and designers at Work & Co, I worked on the internal search logic, buttons animations, quick view responsive UI, as well as SEO-related features and optimizing the algorithms and refactoring the existing code.

Roles
- As a part of the technology team at Work & Co, I worked closely with the designers and engineers to bring the product to life.
Thank Thank Thank
I am thankful to all the people at Work & Co, especially the technology team, project manager and the designers I had a chance to closely work with, my mentor Aaron Thomas and the Director of Technology Steve Matysik for handling my endless quesitons and helping me to grow my skills and confidence as a developer.
I am thankful to all the people at Work & Co, especially the technology team, project manager and the designers I had a chance to closely work with, my mentor Aaron Thomas and the Director of Technology Steve Matysik for handling my endless quesitons and helping me to grow my skills and confidence as a developer.
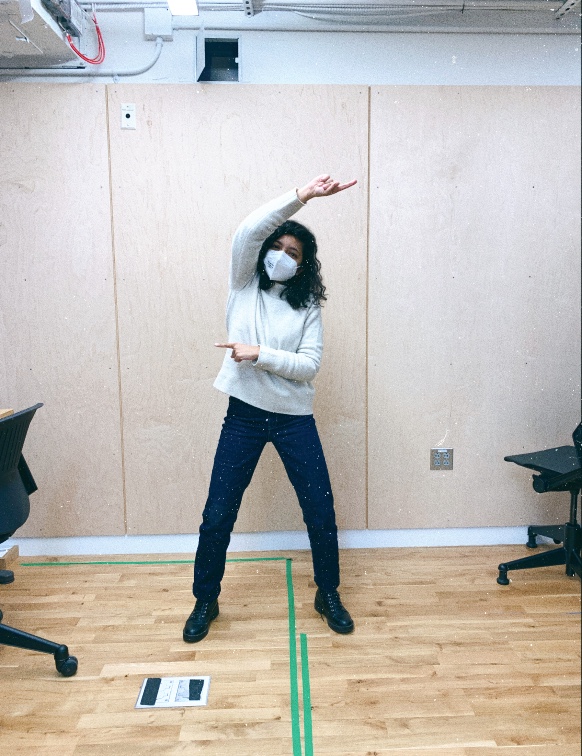
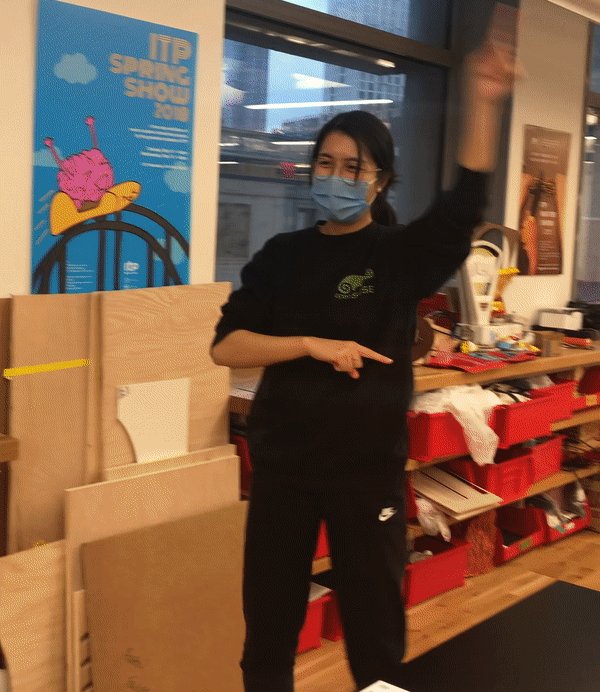
Mr. Scribbles: Dancing Drawing Robot
2020The Dancing Drawing Robot was created to help people feel more comfortable about their bodies, about their movements — about being weird sometimes.
To control the robot, try to recreate the dancing poses!



Roles
- Pose classification and user interface by Yona Ngo.
- Physical computing by Stuti Mohgaonkar.
- Fabrication by Yona Ngo and Stuti Mohgaonkar.
- Supervised by David Rios & Luisa Pereira.
Some people love expressing themselves while dancing; some people do it while drawing. We thought, why don't we combine those two and create something fun?
The Dancing Drawing Robot was created to help people feel more comfortable about their bodies, about their movements — about being weird sometimes ;)
The Dancing Drawing Robot was created to help people feel more comfortable about their bodies, about their movements — about being weird sometimes ;)
To control the robot, try to recreate the given poses. The robot can move from left to right and has two arms that can rotate 180 degrees.


Background
The Dancing Drawing Robot started out as a solely drawing app project with PoseNet and circular potentiometer and switch buttons as a physical controller to navigate through the app. The main goal was to discover the new ways of using the physical computing and machine learning algorithms to create interactive experiences. After multiple iterations it was decided to take a completely opposite approach — what if the user could use machine learning to control someting physical? It was also important for us to create something fun that would help people to feel free and entertained.


How It Works
Mr. Scribbles is a robot that can move from left to right, right to left and draw with two “hands” that hold the pens. To control the robot the user stands in front of the camera and recreates one out of 10 poses that the pretrained model can recognize.

Tools & Process
Mr. Scribbles was created using ml5js, p5js and Arduino Mega. Read more about the development process here.
Mr. Scribbles was created using ml5js, p5js and Arduino Mega. Read more about the development process here.
Thank Thank Thank
Special thank you to the people that contributed to this project: David Rios for supervising, Alan Winslow for helping with the video, Viole He, Kevin He, Shira Levi Sun for posing for the data collection, and ITP for having us.
Features
This project got featured at ITP/IMA Winter Show 2020.